
2019.12.19

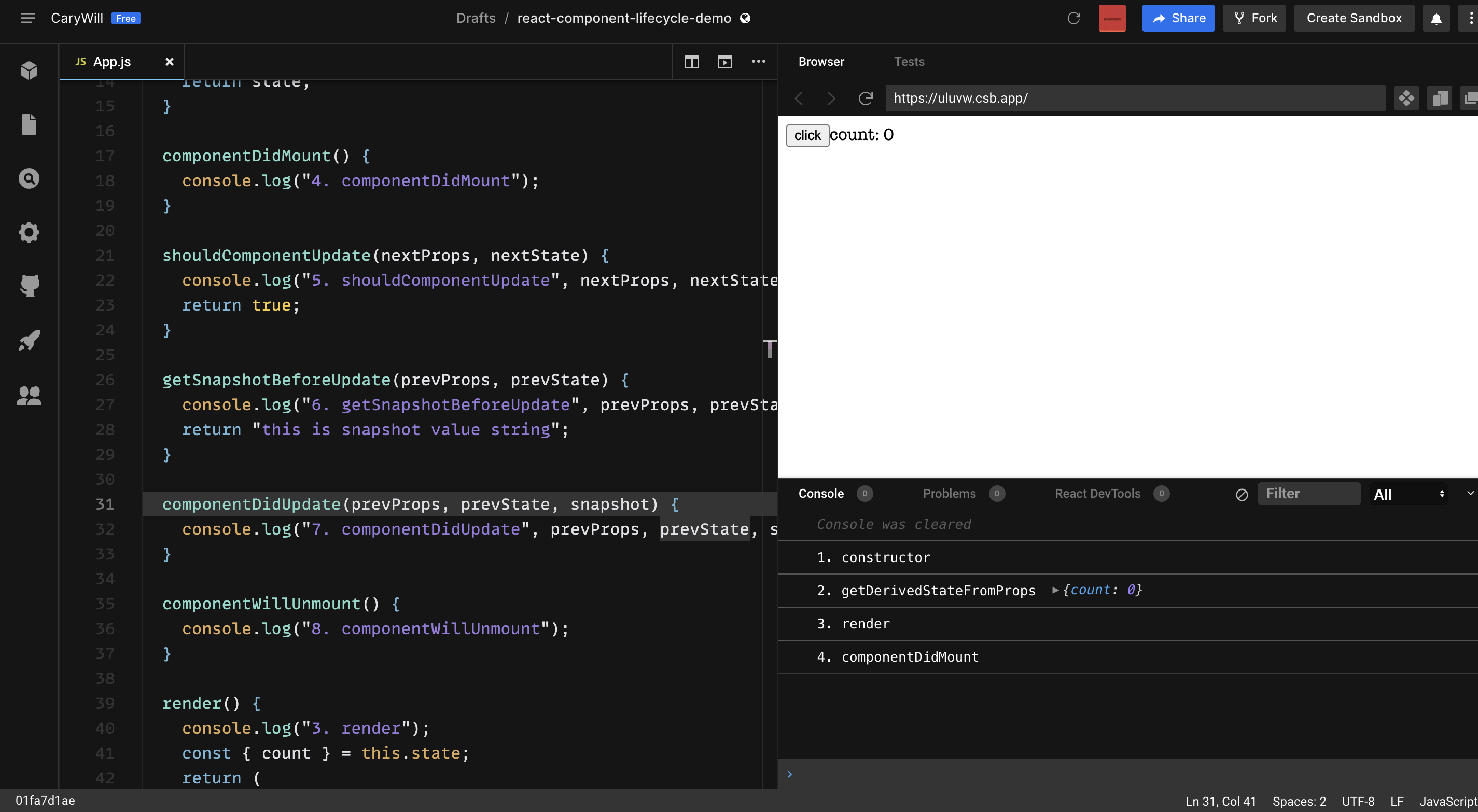
这里以 class 组件为例,写了个 demo 来看下整个组件的生命周期,
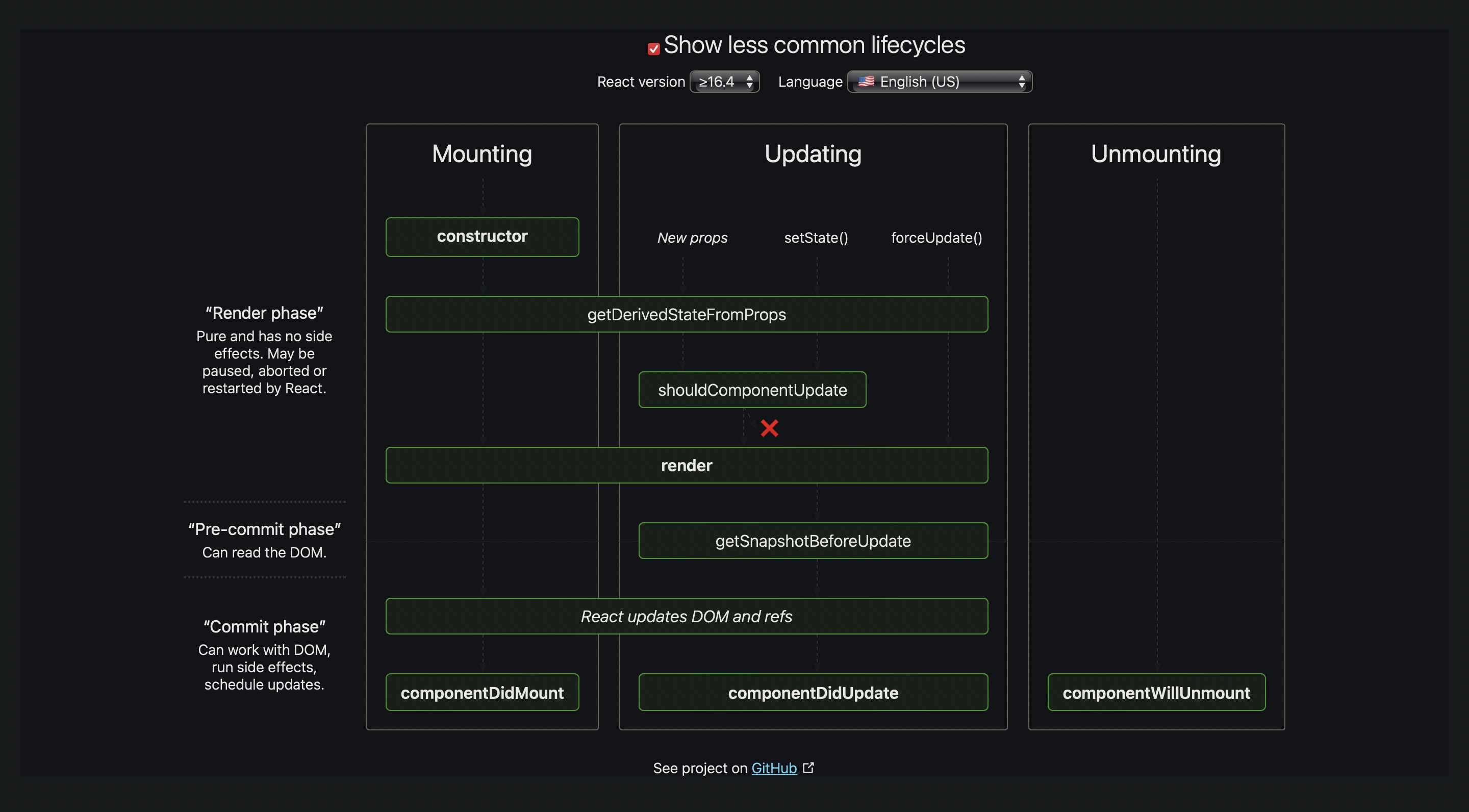
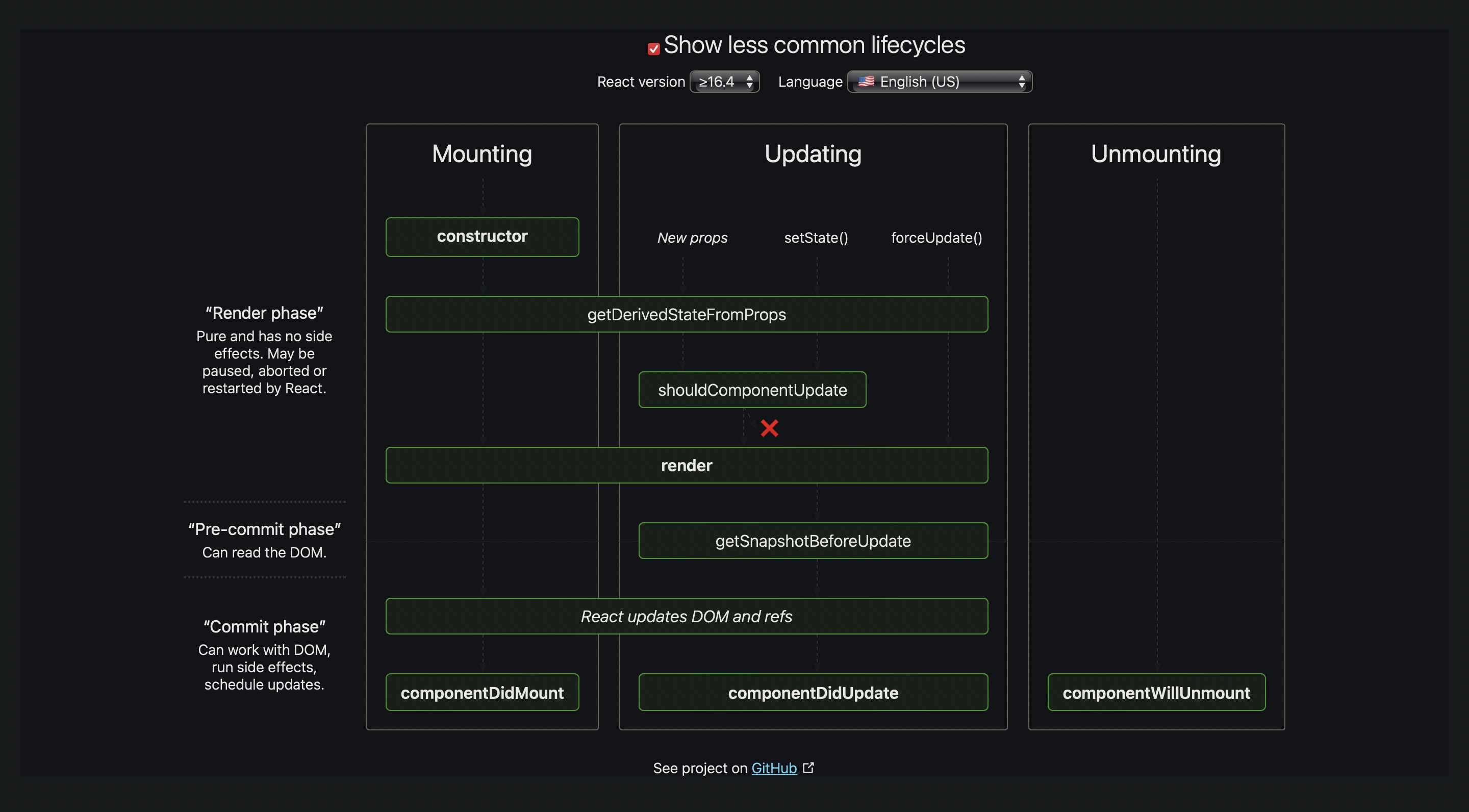
组件在渲染前需要调用 constructor() 函数来初始化组件实例,在渲染前需要调用 static getDerivedStateFromProps(props, state) 函数根据 props 做一次 state 的合并,生成最终的 state,然后接下来组件 render 就能拿到最新的合成后的 state 了,反映在界面上的话,就是状态显示正确了,这个时候 fiber tree (virtual dom tree)就生成了,这样渲染完组件就会调用 componentDidMount 这个钩子了。


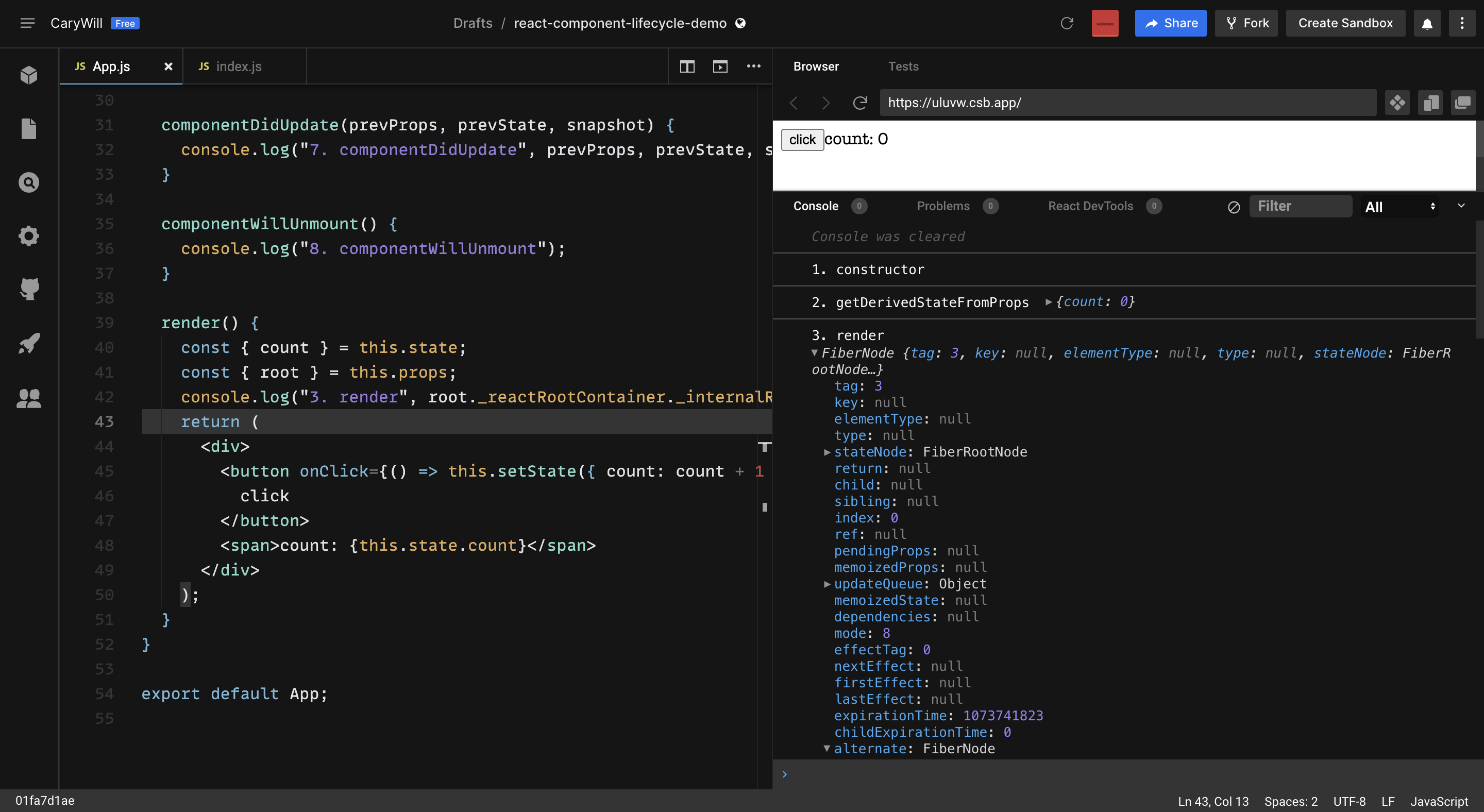
因为我们的 state 可能会依赖父组件传过来的 props,所以每次渲染的时候都会先调用 static getDerivedStateFromProps(props, state) 来生成最终的 state,接下来是 shouldComponentUpdate(nextProps, nextState) 函数,它给了你一次机会决定是否要进行这次渲染,如果返回 true 的话,那么执行 render 函数函数进行下一次渲染,这里会生成一个新的 virtual dom tree,然后调用 getSnapshotBeforeUpdate(prevProps, prevState) 钩子函数,返回的值会作为下面的 componentDidUpdate(prevProps, prevState, snapshot) 钩子函数的第三个参数,执行完成之后会使用 reconciliation 算法对比新旧 virtual dom tree 进行真实 dom 的操作,结束之后会调用 componentDidUpdate(prevProps, prevState, snapshot) 钩子函数完成本次更新渲染。
组件 unmount 的时候会调用这个方法。
这里的第二个参数是 state,我的第一想法是,我直接 this.state 不就可以获取到 state 了吗,为什么还需要第二个参数,因为这个函数是一个静态方法啊,拿不到 this 实例。
但是即便如此,我在这个方法里打印了下 this,结果发现是 undefind。正常的话应该是这个 class 类才对。